appy | App Landing Page Documentation
- Getting Started
- Introduction
- HTML Structure
- Page Sections
- CSS Files and Structure
- Javascript Files and Structure
- Themes
- Sources
- My Support
- Your Support
Getting Started
Introduction
appy | App Landing Page
Created Between May and June 2017
By : Mohamed Kamel
Thank you for purchasing appy - Responsive HTML5 template. If you have any questions that are beyond the scope of this help file, please feel free to email, via my user page contact form or put a ticket at Support Center .
Thank you so much!
HTML Structure
The html template uses Latest Bootstrap v3.3.7 with valid HTML5 tags. This theme is a responisve layout with 4 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
Customize HTML File
If you would like to edit or remove a specific section of the site, simply open the index.html file and find the section that needs to be edited.

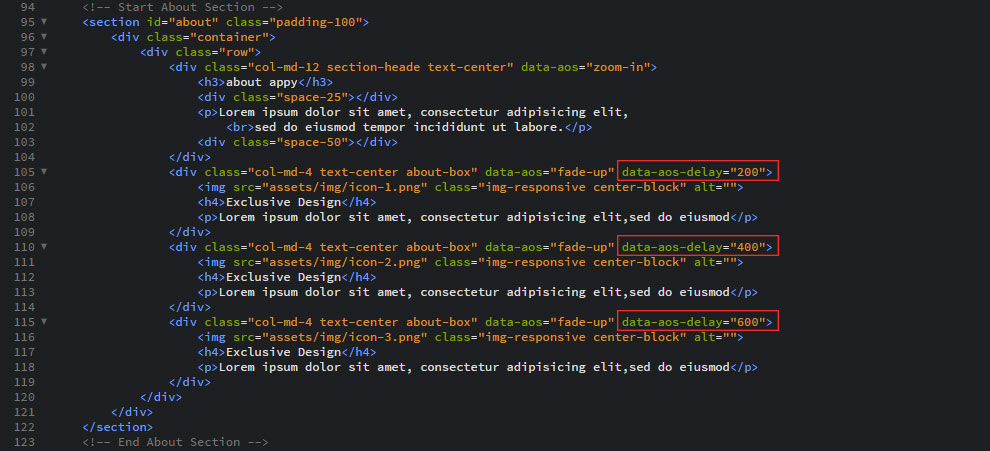
Change Delay Animation
If you would like to edit animation delay , simply open the index.html file and find the (data-aos-delay) in the section that needs to be edited. then edit the (data-aos-delay) number.

Page Sections
- Slide Section
- About Section
- Features Section
- One-feature Section
- Testimonial Section
- Screenshots Section
- Countup Section
- Price Table Section
- Video Section
- Team Section
- Download Section
- Faq Section
- Contact Section
- Subscribe Section
- Footer Section
CSS Files and Structure
Mainly two main CSS files are used in this theme and some side files
Main files
- bootstrap.min.css
- main.css
Side files
- font-awesome.min.css
- owl.carousel.min.css
- owl.theme.default.min.css
- animate.css
- aos.css
- lity.min.css
If you would like to edit a specific section of the site, simply open the main.css file and find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
Javascript Files and Structure
Mainly three main JS files are used in this theme and some side files
Main files
- jquery.min.js
- bootstrap.min.js
- main.js
Side files
- owl.carousel.min.js
- waypoints.min.js
- jquery.counterup.js
- aos.js
- lity.min.js
In addition to the custom scripts, I have implemented few "tried and true" plugins to create the effects. This plugin is packed, so you won't need to manually edit anything in the file. The only necessary thing to know is how to call the method
Themes
New in appy you can select your favorite color from 5 color till now
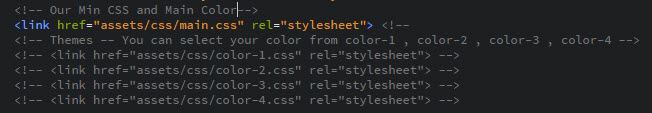
Change theme color

if you need to select any theme color you just need to remove the ‹!–– ––› comment tag from the color line
Sources
Fonts Used int the template are google fonts, you can find theme on Google Fonts
Fonts Used are :
Framework
Plugins
Images
Every Code is properly commented for Editing Ease.
My Support
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have any queries, please feel free to contact us at Support Center.
Email Us at : m.kamel090@gmail.com
Your Support
if you liked my item please don't forget to give me a rate on themeforest